The legendary "VS KF", widely praised before its 2017 farewell, has made its remarkable return with a bold evolution.
Engineered with WORK's finest casting technology and cutting-edge design and analysis, this 3-piece wheel redefines beauty and functionality for the discerning enthusiast.
Combining sophisticated style with bold, sculptural beauty, it achieves a flawless, one-of-a-kind form.
The new symbol of evolution: VS KF♯ (Sharp) is now available.
 VS KF♯
VS KF♯
The name "♯ (Sharp)" symbolizes evolution, inspired by the musical symbol that raises a note by a half-step.
Building on the legacy of the original VS KF, it sets a new standard for the next generation.
Blending nostalgia with innovation, this wheel delivers a unique and undeniable presence.

 Following the design of the original VS KF, it evolves with the addition of elegant lines, resulting in a wheel that is more sophisticated and visually captivating.
Following the design of the original VS KF, it evolves with the addition of elegant lines, resulting in a wheel that is more sophisticated and visually captivating.
 The VS KF's iconic expansive spokes have been further refined with defined lines to create a sharper, more powerful form, delivering a stylish, sporty appearance.
The VS KF's iconic expansive spokes have been further refined with defined lines to create a sharper, more powerful form, delivering a stylish, sporty appearance.
 The spokes are delicately rounded, adding an elegant touch while creating a sense of depth and a dynamic impression.
The spokes are delicately rounded, adding an elegant touch while creating a sense of depth and a dynamic impression.
 Lightweight and strong.
Lightweight and strong.
Work's advanced casting technology delivers a lightweight yet durable wheel. All sizes support a 720KG load capacity, suitable for the Alphard and Vellfire.
*21-inch Full Reverse: 840KG load capacity.
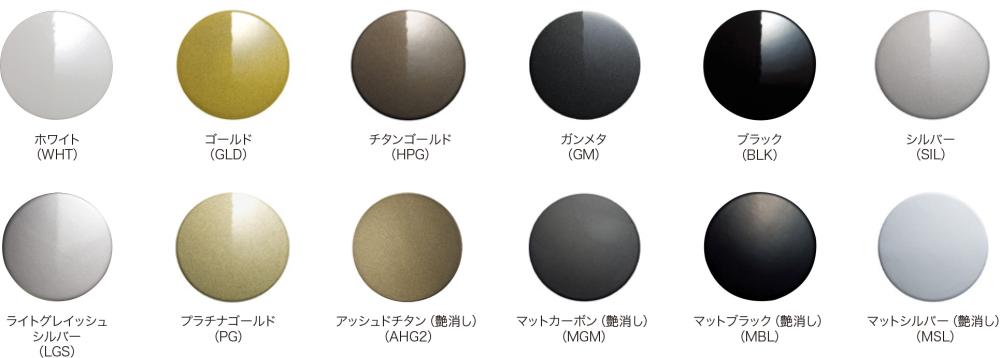
 Offered in a variety of finish options, including rim and center cap choices, to perfectly suit your preference.
Offered in a variety of finish options, including rim and center cap choices, to perfectly suit your preference.
 With a broad selection of sizes and finish options, the VS KF is the ideal choice for sedans, SUVs, and sports cars, while ensuring compatibility with the latest brake calipers.
With a broad selection of sizes and finish options, the VS KF is the ideal choice for sedans, SUVs, and sports cars, while ensuring compatibility with the latest brake calipers.

 ■Size: 21inch FULL REVERSE
■Size: 21inch FULL REVERSE
■Color: Brilliant Silver Black (standard)
 ■Size: 21inch STEP RIM
■Size: 21inch STEP RIM
■Color: Light grayish silver (standard)

The following options can be set.
 Buff alumite rim (standard setting)
Buff alumite rim (standard setting)
 COP: Rim Arrange
COP: Rim Arrange
Bronze anodized rim
 COP: Rim Arrange
COP: Rim Arrange
Matte bronze anodized rim
 COP: Rim Arrange
COP: Rim Arrange
Black anodized rim
 COP: Rim Arrange
COP: Rim Arrange
Matte black anodized rim
 COP: Rim arrangement
COP: Rim arrangement
Brushed rim
 Custom order plan: Semi-order color
Custom order plan: Semi-order color
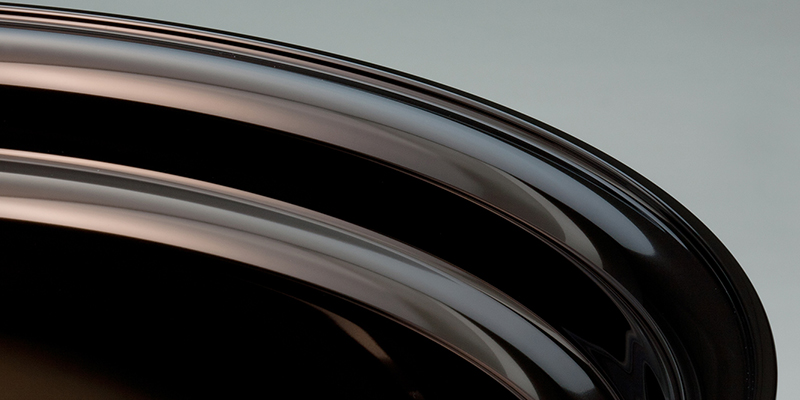
Disk color can be selected from 11 different colors.
Click here for semi-order color option.
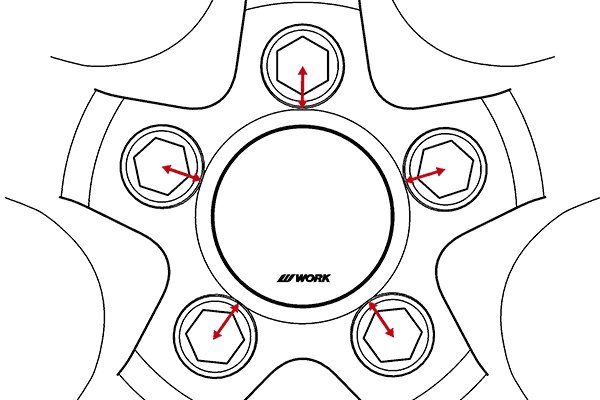
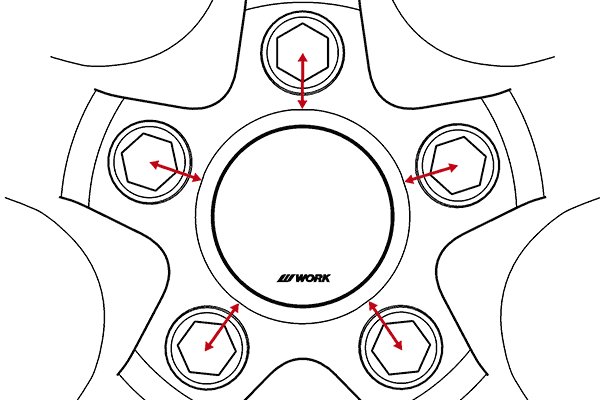
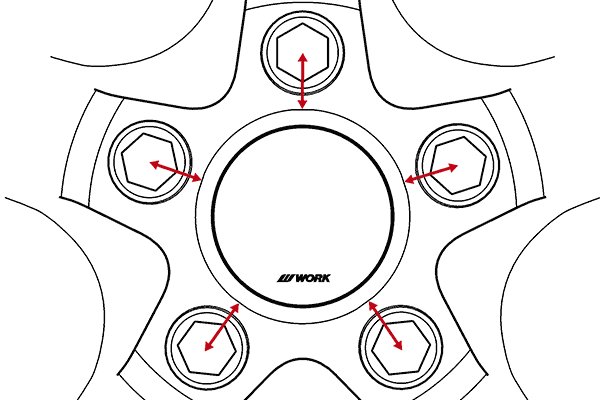
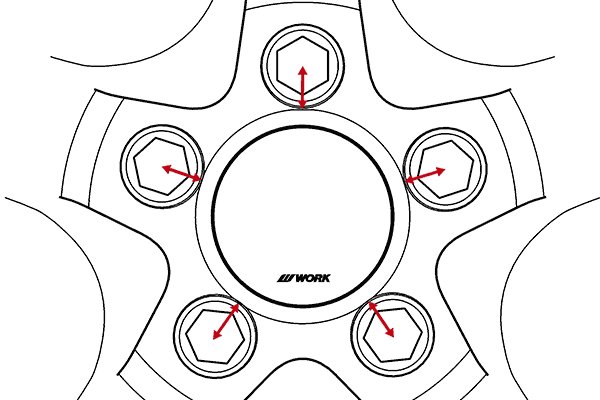
A special P.C.D. that can be used for multiple car models.











NEW ARTICLES
-
2025.01.10
Introducing the LS ADAMAS: the pinnacle of luxury and performance.
-
2025.01.09
The perfect blend of strength and beauty — Introducing the SCHWERT GLASON.
-
2025.01.08
Introducing the EMITZ STRAHL: a true embodiment of beauty and boldness.
-
2025.01.07
The perfect fusion of performance and style: MEISTER S1 1PIECE SUV is here!
-
2024.11.01
Introducing the Seeker FD — Where classic elegance meets sporty style.
-
2024.11.01
Timeless brilliance for your ride — Introducing the Seeker DT.
-
2024.01.12
-
2024.01.12